Amazon.com : Tablet 10 inch Android Tablets, Android 11 Google Certified Tablet with Case Included, 3GB RAM 64GB ROM 512GB Expand, WiFi Tablet 10" IPS HD Touch Screen Dual Camera Long Battery

Amazon.com : HAOVM Android 11.0 Tablet 10 Inch, S30 MediaPad 1920x1200 IPS FHD Display Screen Tablets,Octa-Core 1.6GHz Processor,8MP+13MP Dual Camera,3GB RAM,32GB Storage,2.4G/5G,6000mAh,GPS : Electronics

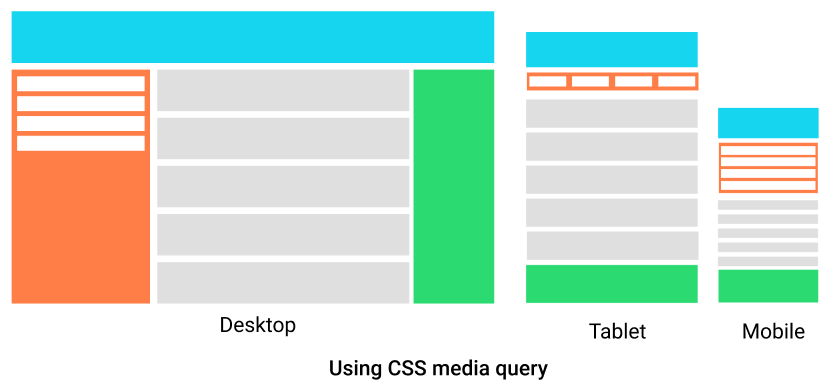
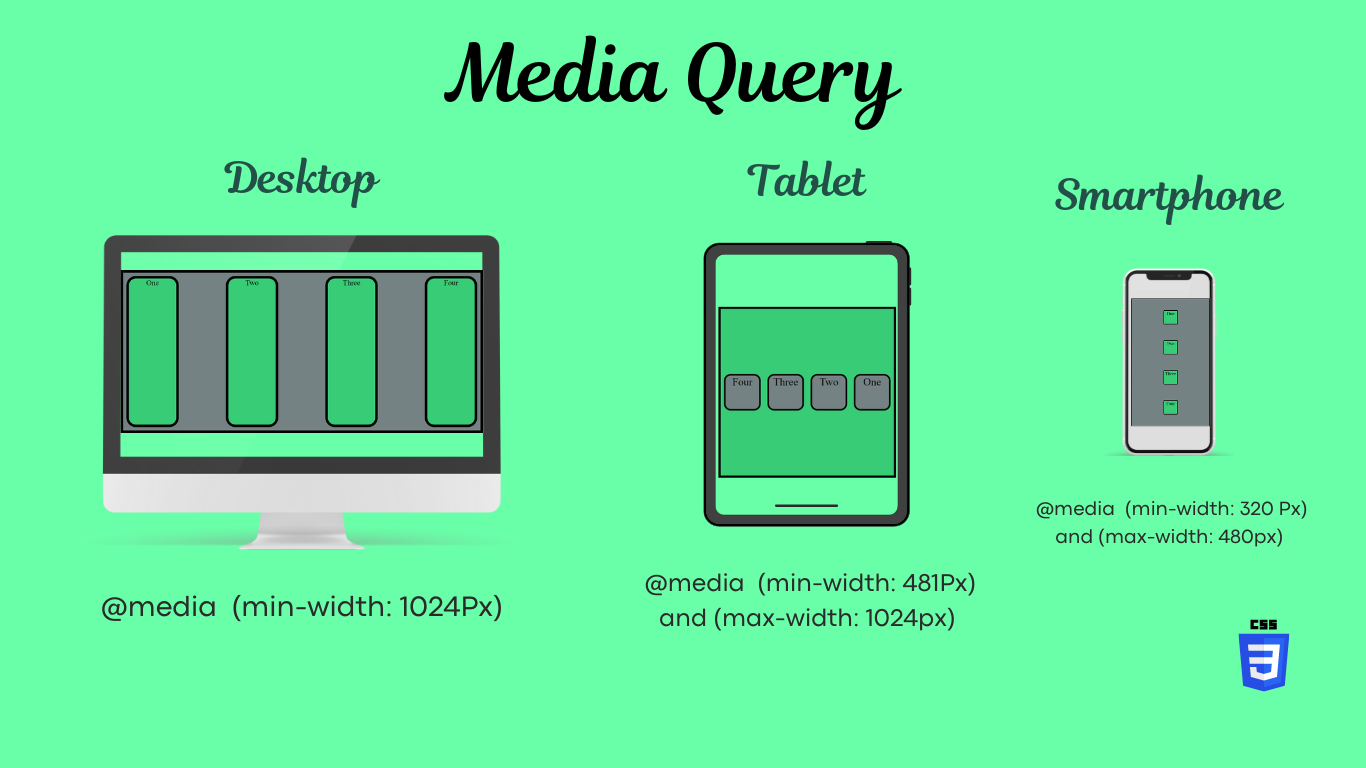
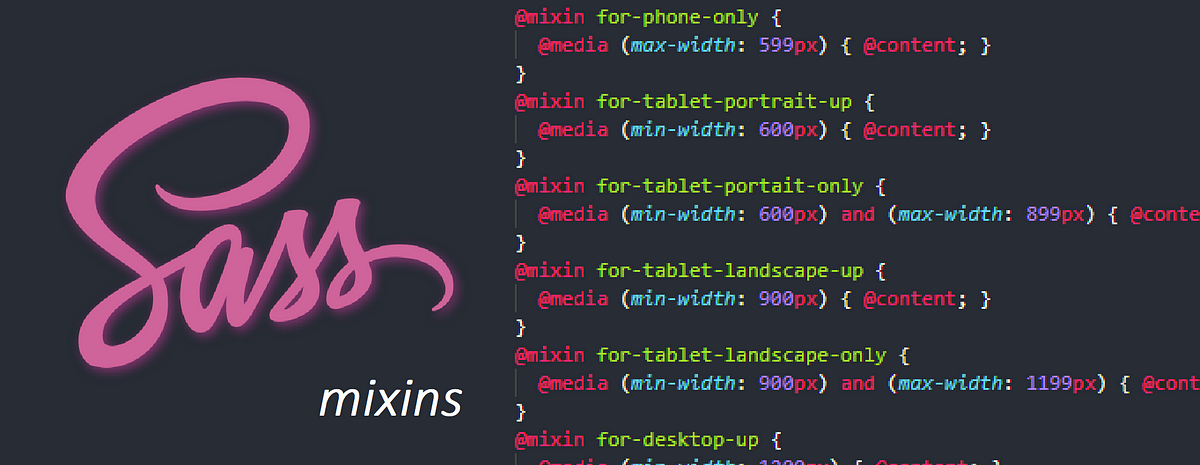
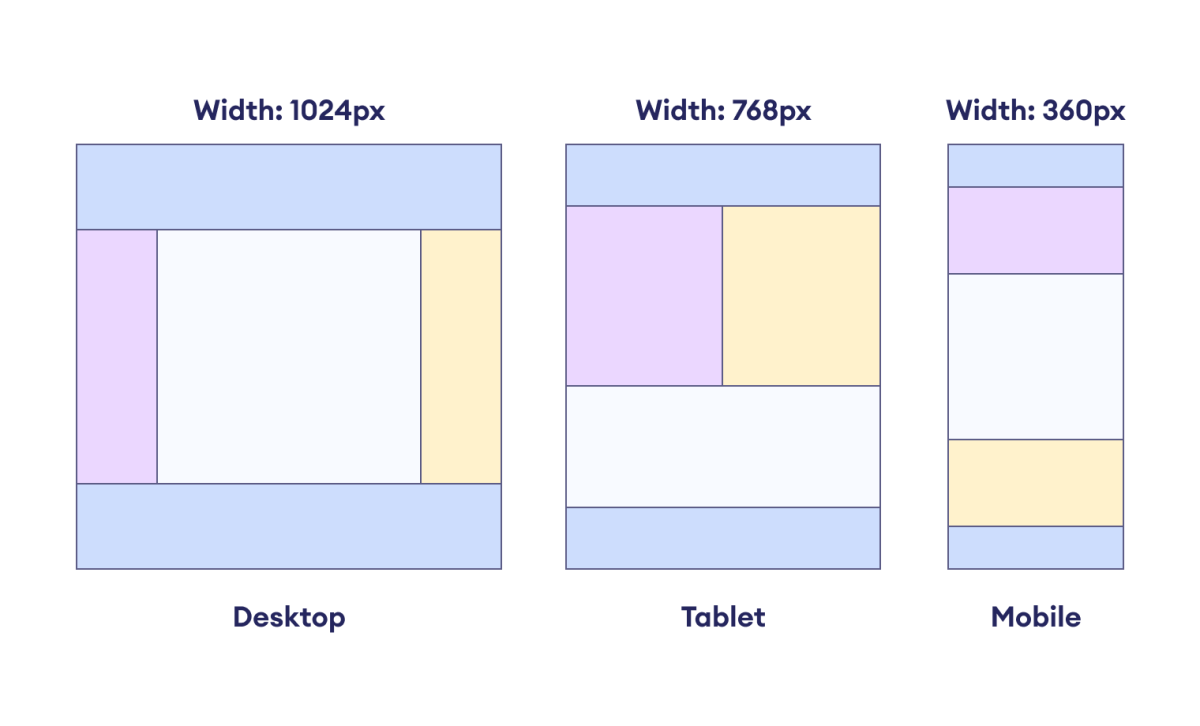
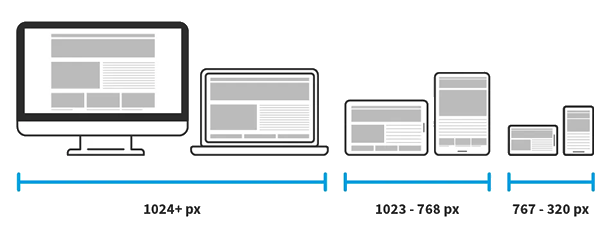
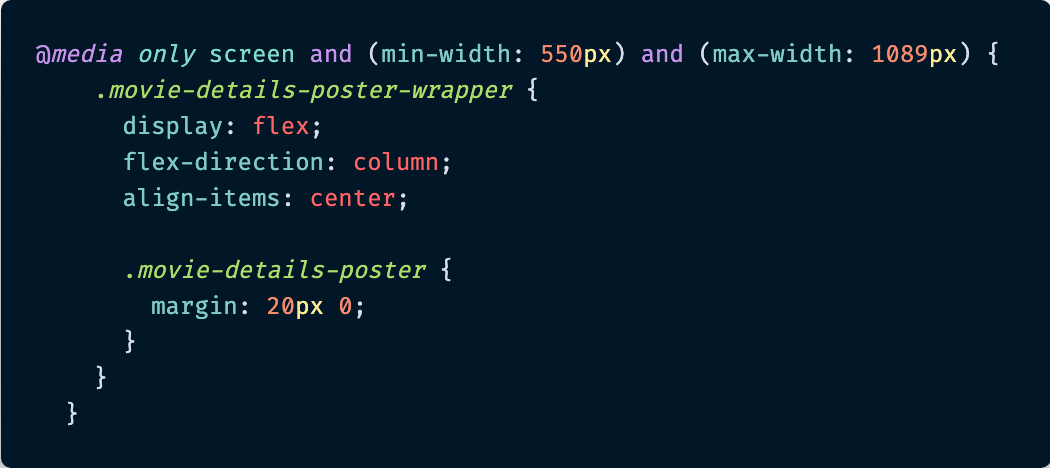
The Importance and Impact of CSS Flexbox, CSS Media Queries, and Responsive Design in Website Design | by Alousiusk | Medium

Nouveau design 10.1 pouces Px30 tablette Android 8.1 Poe 1920* 1200 Résolution écran tactile LCD Media Player - Chine Tablet PC de bureau et Android Tablet PC prix

Pure CSS Media Queries and Responsive Web Design With React | by Paige Niedringhaus | Better Programming